As important as it is to have strong written content on your website, you should never overlook the power that images can have on your site’s search engine ranking. Any strategy you can implement to boost that ranking can make a huge difference – especially if your competitors are overlooking it. Optimizing your images for SEO purposes is one of those strategies.
Site Social SEO experts are ready to craft a digital marketing plan that will not only increase your online exposure, it will also help drive new clients. Learn more about us by contacting us online or calling 407-712-0494.
Here’s a quick look at how important image SEO can be to your overall ranking, and how to include images in the most effective, efficient way.

Why You Should Always Include Images
Optimizing your images for SEO is actually pretty simple – it’s also a great way to not only capture a potential client’s attention, but also to make your site more competitive in search engines. A lot of businesses ignore images, and their rankings suffer in the process. Putting an emphasis on images can really help you gain a competitive advantage.
Text, of course, will always play a huge role in how people experience your site. If it’s authoritative and compelling, your company will gain relevance.
And of course, the text (or written content) on your website and its pages is also crucial for how search engines like Google, AI chatbots, and AI browsers learn what your business is all about, so they can decide whether to show your site in the search results or whether to scrape data from your site for AI results.
BONUS TIP!
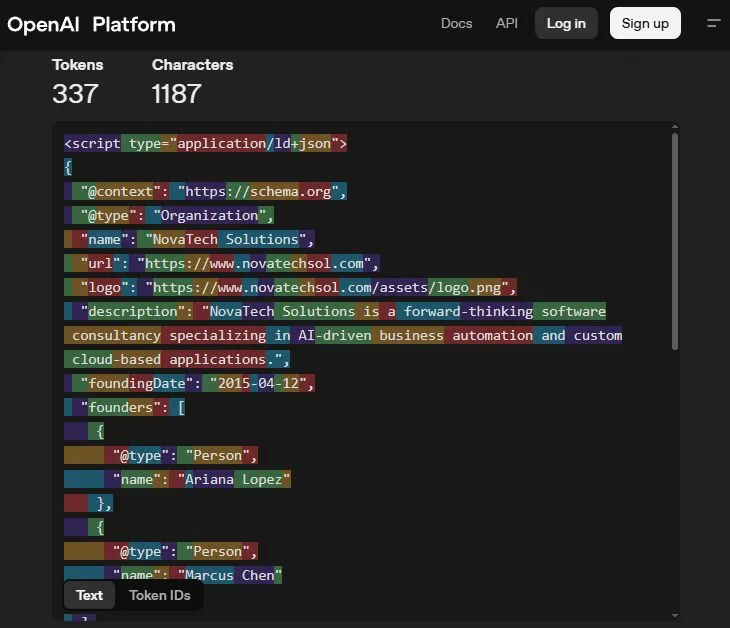
In fact, a recent study by Julio C. Guevara and Mark Williams-Cook showed that schema markup (which is code that tells online platforms what your site or page is about) has no bearing on whether AI uses your page or not, as many people tend to believe—especially those selling special plugins and courses.
AI likely ignores the schema altogether and only reads the text content on your page.
After all, the AI models are trying to gain “knowledge” by scraping content written by real humans, just like this page. And once again, CONTENT IS STILL KING!
The researchers tested this by adding schema markup into content and observing that the LLMs (language learning models) ignored the schema, whereas high-quality, readable content actually influenced the AI.

But back to adding images to your content.
Not everything is about AI scraping your site. Humans are still reading it. And the presence of images makes a huge difference in how people literally and figuratively see your content.
If you include an image, users will be much more likely to stick around and actually read that text.
In fact, research indicates that people are 80% more likely to read the article and 64% more likely to remember what they read—and where they read it (aka brand recognition).
Finding the Best Image
The benefits of using images are great, but using the right images will be critical to you actually seeing those benefits. If your picture is blurred, or if it really doesn’t have anything to do with the article, that could actually be a turn-off. The last thing you want to do is to drive people away because your pictures are lousy.
Using professional, high-quality images will be crucial, ones that are actually relevant to the information you’re trying to convey. If possible, use pictures of you and your staff members. That will help build a sense of trustworthiness and reliability among users, since they’ll be able to associate faces with names. There’s still a lot to be said for providing the personal touch.
Obviously, you don’t want to blow your entire budget on pictures, no matter how much they could help your SEO strategy. The good news is there are a lot of sites that offer high-quality images for free.
Alternatives to Basic Imagery
Once you start looking at different kinds of images, you’ll run across stock photos. These are millions of photos with generic people in a generic business setting.
There will likely be a photo of a guy looking at a computer, or a group of people huddled around a desk with random printouts of graphs, or, of course, the classic: a white businessman with glasses, whose age is indistinguishable, looking at the camera and smiling with a blurry office background.

Don’t be this website.
These photos have their place, but they won’t do a lot to help your rankings – especially when there’s a good chance a few hundred other websites have the same pictures. Try to get a little creative, and use pictures that would grab your attention if you were a user. Remember, though, to not lose sight of the fact that the picture will have to relate to the subject of the article.
Preparing Your Images for Use in Blog Posts
So now that you think you’ve found the perfect picture, it’s time to just slap it on the site and go about with the rest of your day, right? Not so fast. Follow the steps below to make sure the images not only enhance the user experience, but also help search engines find and rank your pages.
Naming Your Files
This might seem to be a no-brainer, but you’d be surprised how many times this simple step gets overlooked. Give the image file a name, something that’s relevant to the web page. If, for instance, you’re loading a Tampa car accident attorney blog, make sure the name of the file reflects that in some way. Use something like “car accident attorney-tampa.jpg”.
Your users won’t see that filename, and they won’t care if they do. But the search engines will care. That filename will tell the engines just a little bit more about the content of the page. That could help it rank higher.
Choosing the Right Format
The format of the image file will go a long way toward determining how it loads on a page. If you’re using photos, for example, save them as JPGs. If you’re using moving graphics, save them as GIFs. You may also want to consider a format known as WebP. This helps you create files that are smaller than JPGs or GIFs, but maintain the same quality. It might lead to faster downloads for users.
You can try my favorite free image converter to convert any of your PNG or JPG images to WebP. And it’s actually free; you’re just limited to converting three images at a time, which is no big deal.

Size Images Properly
You’ll want to size the image just right. If the image’s file size is too big, that could slow the load time of the page. That could bounce some users right off of your site and to a competitor’s. It could also hurt your rankings.
Photoshop is a fantastic program for helping make sure your images are the perfect size while retaining their quality. If you don’t have it, you can use Adobe Spark or BeFunky (which I love for editing images for its Photoshop-like options with 1% of the learning curve) to resize your images for free.
Use Plugins and Tools for Compressing Your Images
Compressing an image file can be tricky. If you over-compress, for lack of a better term, you’ll have a small file size, but you’ll sacrifice quality. Compress too much, and you’ll have a great-looking image, but the file size will be much too big. Photoshop has an option that lets you save an image specifically for the web. Other popular tools include Kraken and JPEG Mini.
You can also use the Smush plugin to shrink your images without losing quality and even switch them to WebP for faster load times, automatically. You can upload your image in PNG and with high resolution and Smush will will shrink it and convert it to WebP automatically, which is Google’s recommendation.
Add the Image to Your Post
Google is getting much more sophisticated when it comes to “seeing” what an image contains. You’ll still want to take a few steps to make it as easy as possible for Google and other search engines to find your images and pages. These include the following.
Use Captions, Alt Tags, and More
There are several other tools you can use to optimize your images. Here’s a quick look at captions, alt tags and structured data.
- Captions – Add a few words to describe what the image represents. This makes it easier for people who scan an article to decide whether the article is worth their time.
- Alt tags – This is techno-speak, but it’s just an alternate way to add text to describe the image. Some people turn off images in their web browser, or have to use a screen reader because they have problems with their vision.
- Structured data – Structured data could help make your images more attractive to Google. The Schema.org blog will show you how to include it on your pages.

XML Sitemaps and Using Image CDNs
Without getting further into the techno weeds, so to speak, XML image sitemaps and image CDNs are also great image optimization tools. An XML sitemap basically lists all of the most important pages on your site, and gives search engines a better idea of the structure of your site. Adding images to your site could help boost your image SEO.
An image CDN (content delivery network) will help get your images to users as fast as possible. Cloudflare is a free CDN that will help you organize how your images load. Again, speed is important to reduce bounce rate, which, in turn, will help your ranking.
[Also check out: SEO Checklist Any Website Can Follow for Healthy Ranking]
Let Site Social SEO Help to Boost Your Website’s Ranking
Hopefully, you have more of an appreciation for how images can boost your SEO. The experts with Site Social are ready to show you all the ways we can improve your online presence. Call 407-712-0494 or contact us online to learn more.